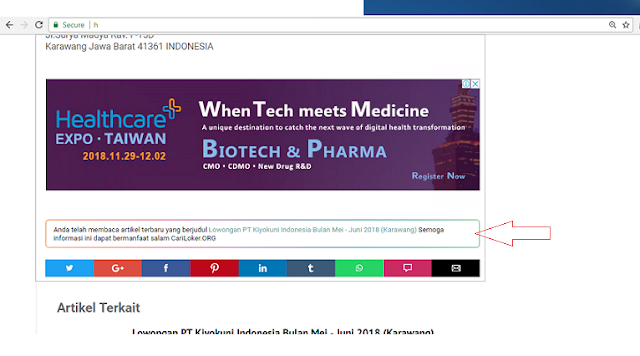
IdSiteBlog - Kali ini saya akan memberikan tutoriar cara memasang atau membuat Membuat Teks Penutup Di Akhir Postingan Blog. Seperti yang sudah anda ketahui bahwa beberapa blog yang dipakai biasanya terdapat Tulisan Kata yang sama, dengan mencantumkan Judul dari postingan yang di lihat di akhir postingan biasa tempatnya berdekatan dengan iklan entah di atas iklan atau di bawah iklan, yang jelas posisi tulisan teks tersebut berada di akhir postingan blog selain blog terlihat rapih di akhir postingan juga, blog akan mendapatkan SEO dalam postingan anda. Lihat Seperti contoh pada gambar dibawah.
Untuk Teks Penutup Dibawah Blog tersebut diberikan desin yang simple dengan warna box border berwarna warni serta rapih pada saat di lihat oleh pembacanya. Teks penutup Di Akhir Postingan ini juga dilengkapi kode link aktif dan judul blog tepat ditengah nya, Tulisan Teks bisa anda rubah sesuai dengan karakter teks penutup tulisan yang anda inginkan.
Jika anda ingin mencoba memasang nya di bawah postingan anda silahkan simak Tutorial Membuat Teks Penutup Di Akhir Postingan Blog ini.
Pertama yang harus anda lakukan adalah masuk ke Blogger.com silahkan gunakan akun yang ingin anda pasang.
Berikutnya silahkan klik Edit HTML dan Cari kode
Setelah anda menemukan kode diatas silahkan Copas kode pemanggil HTML berikut dibawah ini tepat diatas nya.
Untuk kode diatas yang saya warnai biru silahkan anda ganti dan sesuaikan dengan Tulisan Teks yang anda inginkan untuk Teks Penutup Postingan Blog.
Sampai disini belum selesai. Anda wajib memasangkan kode CSS dalam Edit HTML. Silahkan copas kode dibawah ini tepat dibawah kode <style type='text/css'>.
Setelah selesai memasang kode CSS diatas tersebut silahkan coba Pratinjau terlebih dahulu, bila terjadi erorr template berarti ada kesalahan dari penempatan kode HTML cek kembail tutorial diatas. Dan jiga tidak terjadi eror silahkan tinggal anda SAVE dan segera cek hasilnya.
Sangat mudah bukan, sekian cara tentang Tutorial Membuat Teks Penutup Di Akhir Postingan Blog ini semoga dapat bermanfaat salam blogger indonesia.
Untuk Teks Penutup Dibawah Blog tersebut diberikan desin yang simple dengan warna box border berwarna warni serta rapih pada saat di lihat oleh pembacanya. Teks penutup Di Akhir Postingan ini juga dilengkapi kode link aktif dan judul blog tepat ditengah nya, Tulisan Teks bisa anda rubah sesuai dengan karakter teks penutup tulisan yang anda inginkan.
Jika anda ingin mencoba memasang nya di bawah postingan anda silahkan simak Tutorial Membuat Teks Penutup Di Akhir Postingan Blog ini.
Pertama yang harus anda lakukan adalah masuk ke Blogger.com silahkan gunakan akun yang ingin anda pasang.
Berikutnya silahkan klik Edit HTML dan Cari kode
<div class='clear'/>
</article>
</article>
Setelah anda menemukan kode diatas silahkan Copas kode pemanggil HTML berikut dibawah ini tepat diatas nya.
<div class='disclaimer_box'>
<div class='content'>
Anda telah membaca artikel terbaru yang berjudul <a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a> Semoga informasi ini dapat bermanfaat salam IdSiteBlog
</div>
</div>
<div class='content'>
Anda telah membaca artikel terbaru yang berjudul <a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a> Semoga informasi ini dapat bermanfaat salam IdSiteBlog
</div>
</div>
Untuk kode diatas yang saya warnai biru silahkan anda ganti dan sesuaikan dengan Tulisan Teks yang anda inginkan untuk Teks Penutup Postingan Blog.
Sampai disini belum selesai. Anda wajib memasangkan kode CSS dalam Edit HTML. Silahkan copas kode dibawah ini tepat dibawah kode <style type='text/css'>.
/* Disclaimer Box */
.disclaimer_box{width:100%;padding:2px;background:linear-gradient(60deg,#f79533,#f37055,#ef4e7b,#a166ab,#5073b8,#1098ad,#07b39b,#6fba82);border-radius:6px;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
.disclaimer_box .content{background:#fff;padding:8px 12px;font-size:12px;border-radius:4px;box-shadow:0 0 0 3px rgba(255,255,255,.3)}
.disclaimer_box .content p{margin:0;padding:0}
.disclaimer_box{width:100%;padding:2px;background:linear-gradient(60deg,#f79533,#f37055,#ef4e7b,#a166ab,#5073b8,#1098ad,#07b39b,#6fba82);border-radius:6px;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
.disclaimer_box .content{background:#fff;padding:8px 12px;font-size:12px;border-radius:4px;box-shadow:0 0 0 3px rgba(255,255,255,.3)}
.disclaimer_box .content p{margin:0;padding:0}
Setelah selesai memasang kode CSS diatas tersebut silahkan coba Pratinjau terlebih dahulu, bila terjadi erorr template berarti ada kesalahan dari penempatan kode HTML cek kembail tutorial diatas. Dan jiga tidak terjadi eror silahkan tinggal anda SAVE dan segera cek hasilnya.
Sangat mudah bukan, sekian cara tentang Tutorial Membuat Teks Penutup Di Akhir Postingan Blog ini semoga dapat bermanfaat salam blogger indonesia.
Advertisement