Kali ini saya memberikan postingan menarik untuk sobat blogger mencobanya. Saya tidak tau apa nama widget tersebut yang jelas karna biasa saya menyebutnya Nav Link yasudahlah saya memberikan judul postingan ini menjadi Membuat Widget Nav Link Teks Keren Di Blog, hehe maap untuk yang sudah paham namanya jangan di buli ya.hehehe...
Widget Nav Link Teks yang saya bahas ini cukup menarik dan juga lumayan keren menurut saya karna saya bisa membuat seperti iklan link degan kata teks yang dapat kita ganti secara manual di wedget nya, begitupun dengan link nya dapat kita ganti sesuai dengan yang kita inginkan tegantung yang ingin dipasang link Teks postingan sobat sendiri. Selain dapat dipasang link internal widget Nav ini dapat di pasang link External didalamnya.
Jika sobat ingin mencobanya silahkan ikuti cara Membuat Widget Nav Link Teks Keren ini:
Pertama silahkan pasang kode CSS dalam kotak dibawah ini terlebih dulu tepat dibawah <style type='text/css'>.
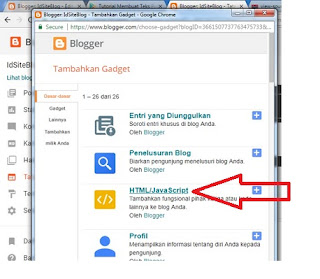
Selanjut nya SAVE terlebih dulu kode diatas dan silahkan masuk ke TATA LETAK untuk menambahkan kode HTML Nav Link Teks, tambahkan JAVA Script.
Yang saya blok warna MERAH silahkan masukan link sobat, dana yang saya warnai KUNING silahkan berikan judul posting sobat.
SAVE selesai..
Sobat telah berhasil Membuat Widget Nav Link Teks Keren Di Blog, silahkan cek blog sobat terimakasih.
Widget Nav Link Teks yang saya bahas ini cukup menarik dan juga lumayan keren menurut saya karna saya bisa membuat seperti iklan link degan kata teks yang dapat kita ganti secara manual di wedget nya, begitupun dengan link nya dapat kita ganti sesuai dengan yang kita inginkan tegantung yang ingin dipasang link Teks postingan sobat sendiri. Selain dapat dipasang link internal widget Nav ini dapat di pasang link External didalamnya.
Jika sobat ingin mencobanya silahkan ikuti cara Membuat Widget Nav Link Teks Keren ini:
Pertama silahkan pasang kode CSS dalam kotak dibawah ini terlebih dulu tepat dibawah <style type='text/css'>.
#sidebar-sticky .widget-content{height:300px;padding:0;margin:0 auto}
.nav-link a {border-radius:4px;
display: block;
margin: 0px 0 4px;
margin-left:0px;
padding: 10px 20px 11px;
color: #000;
font-size: 16px;
font-weight:500;
-webkit-transition: color, background-color 0.5s linear;
-moz-transition: color, background-color 0.5s linear;
-o-transition: color, background-color 0.5s linear;
transition: color, background-color 0.5s linear;
}
.sidebar a {
color: #fff;
}
#ContactForm1{display:none}
.nav-link a:hover {
background-color: #3b3d41;
}
.nav-link a:hover {
color: #c63;
}
.widgetnavlink {background:#DC143C url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4uYA8xMWt3A8JAPhD-p9wBKQeTvBXIjDOoQXnRzkPZSu9UVVk_ckzkMcQ6SZAjTbmFYdosmRyJpQ8lE9Jon6SWDQXbS8vfxsdi18kkvlKT4VmsmlEmt94d5QA7bHqnGO345EqCCtfu8o/s1600/new-icon3.png') no-repeat right top}
.lowongan4 {background-color:#DC143C;list-style:none;padding:0}
.nav-link a {border-radius:4px;
display: block;
margin: 0px 0 4px;
margin-left:0px;
padding: 10px 20px 11px;
color: #000;
font-size: 16px;
font-weight:500;
-webkit-transition: color, background-color 0.5s linear;
-moz-transition: color, background-color 0.5s linear;
-o-transition: color, background-color 0.5s linear;
transition: color, background-color 0.5s linear;
}
.sidebar a {
color: #fff;
}
#ContactForm1{display:none}
.nav-link a:hover {
background-color: #3b3d41;
}
.nav-link a:hover {
color: #c63;
}
.widgetnavlink {background:#DC143C url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4uYA8xMWt3A8JAPhD-p9wBKQeTvBXIjDOoQXnRzkPZSu9UVVk_ckzkMcQ6SZAjTbmFYdosmRyJpQ8lE9Jon6SWDQXbS8vfxsdi18kkvlKT4VmsmlEmt94d5QA7bHqnGO345EqCCtfu8o/s1600/new-icon3.png') no-repeat right top}
.lowongan4 {background-color:#DC143C;list-style:none;padding:0}
Selanjut nya SAVE terlebih dulu kode diatas dan silahkan masuk ke TATA LETAK untuk menambahkan kode HTML Nav Link Teks, tambahkan JAVA Script.
Masukan kode HTML dibawah ini :
<div class='nav-link'>
<a class='widgetnavlink' href='URL LINK POSTING' target="_blank"><i class="material-icons"></i> Membuat Widget Nav Link Teks Keren Di Blog </a>
</div>
<a class='widgetnavlink' href='URL LINK POSTING' target="_blank"><i class="material-icons"></i> Membuat Widget Nav Link Teks Keren Di Blog </a>
</div>
Yang saya blok warna MERAH silahkan masukan link sobat, dana yang saya warnai KUNING silahkan berikan judul posting sobat.
SAVE selesai..
Sobat telah berhasil Membuat Widget Nav Link Teks Keren Di Blog, silahkan cek blog sobat terimakasih.
Advertisement